
4.4.11. Английский для начинающих. Фрукты
В данной работе вашему вниманию предлагается проект по изучению названий некоторых фруктов на английском языке. На примере этого проекта вы можете создать свою программу по изучению различных слов на английском или других языках.
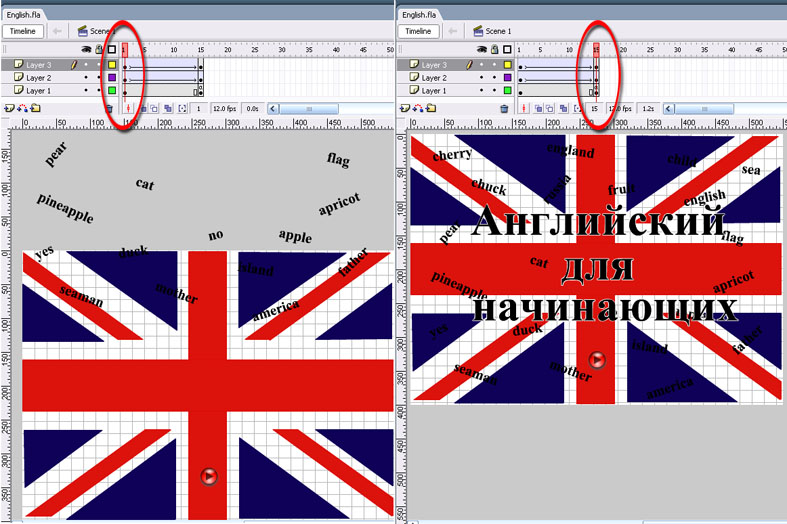
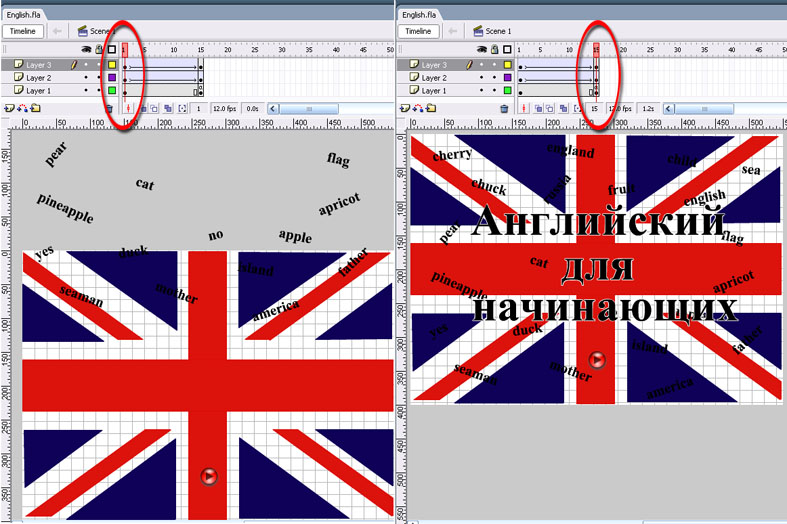
1. В первом кадре первой сцены создаём обложку к нашей программе. На моей обложке изображен флаг Великобритании (на отдельном слое), название "Английский для начинающих" (новый мувик на 2-м слое) и группа объектов (английских слов) (новый мувик, расположенный на 3-м слое), которая будет двигаться вниз с 1 по 15 кадр (рис. 4.27). В 15-м кадре нажимаем F6, копируя содержимое 1-го кадра в 15-й, и сдвигаем группу слов вниз. В первом кадре на панели свойства устанавливаем Tween: Motion. В первом кадре нового слоя вставляем мувик с текстом "Английский для начинающих" с прозрачностью 0 %, а в 15-м − 100 %. В последнем кадре любого слоя пишем такой код:
stop();
Добавим на обложку кнопку ПУСК, которую вы можете нарисовать сами или взять из библиотеки стандартных кнопок (Window->Common Libraries->Buttons). Кнопке присваиваем следующий код:
on(press){
gotoAndPlay("Scene 2",1);
}

Рис. 4.27.
2. Добавляем в наш проект новую сцену (Insert->Scene). На второй сцене изображаем тему "Фрукты", красиво оформляя мувиками с фруктами (рис. 4.28). Причём можно добавить анимацию в мувики, например, движение вишенок из стороны в сторону, так чтобы и тень тоже двигалась. Из библиотеки выберем кнопку ПУСК и добавим её на сцену (см. рис. ниже).
В Action кадра пишем
stop();
а в Action кнопки:
on(press){
gotoAndPlay("Scene 3",1);
}

Рис. 4.28.
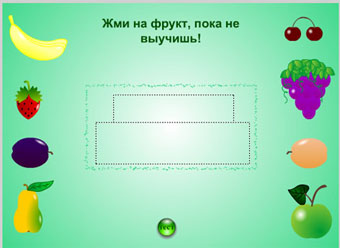
3. Добавляем новую сцену (Insert->Scene). На третьей сцене мы будем изучать названия фруктов. Для этого нажимаем мышкой на фрукт и внутри зелёной рамки появится название фрукта на русском и английском языках (рис. 4.29) со звуковым сопровождением. Звук предварительно записываем с помощью любой музыкальной программы (например, Fl Studio), где есть утилита Вокодер (синтезатор речи), и импортируем в библиотеку нашего проекта. При наведении мышкой на фрукт он увеличивается в размерах (рис. 4.29).


Рис. 4.29.
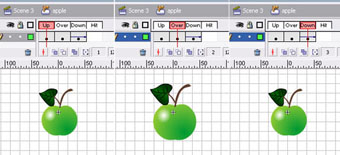
4. Первое что надо сделать − это кнопки с фруктами. Нажимаем Ctrl+F8, создаём кнопку, например apple. В первый кадр кнопки вставляем мувик с яблоком. Во второй кадр в то же место вставляем немного увеличенный мувик с яблоком, а третий кадр совпадает с первым (рис. 4.30) плюс в 3-й кадр добавляем звук apple.

Рис. 4.30.
Затем переносим готовую кнопку на сцену 3 и пишем следующий код:
on(Press){
fructs.text="apple";
rusfructs.text="яблоко";
}
То же самое делаем с другими фруктами. Создаём кнопку, вставляем на сцену и пишем соответствующий названию фрукту код.
5. В центр поля 3-й сцены добавляем два динамических текстовых поля с именами rusfructs и fruct и кнопку Тест, при нажатии на которую мы переходим к следующей сцене, где будем проверять свои знания. Код кнопки:
on(press){
gotoAndPlay("Scene 4",1)
}

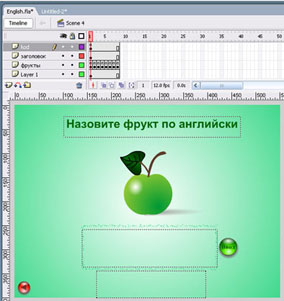
6. Создаём новую сцену 4. На ней делаем отдельный слой для текстового поля "Назовите фрукт по-английски", кнопку Ввод, красную кнопку возвращения на предыдущую сцену (повторить названия фруктов), два динамических текстовых поля (рис. 4.31) с именами txt, msg. И отдельный слой, где в каждом кадре меняются мувики с фруктами (рис. 4.32).

Рис. 4.31.

Рис. 4.32.
7. В первом кадре слоя kod пишем такой код:
var array:Array = new Array ("apple","apricot","banana","cherry","pear","plumb","strawberry","grapes");
function showMessage (str:String, flag:Boolean) {
msg.text = str;
if (flag){
Moving=setInterval(function(){
clearInterval(Moving);
msg.text="";
nextFrame();
},2000);
} // end if
};
stop ();
8. Кнопке Ввод присваиваем код:
on(release){
slovo = txt.text;
if (slovo == array[i]){
showMessage ("Правильно!", true);
} else {
showMessage ("А нука, еще раз", false);
}
txt.text= "";
}
9. Красной кнопке:
on(release){
gotoAndPlay("Scene 2",1);
}
10. Первому кадру слоя Фрукты присваиваем код:
i=0;
Второму кадру:
i=1;
...
и последнему восьмому кадру:
i=7;
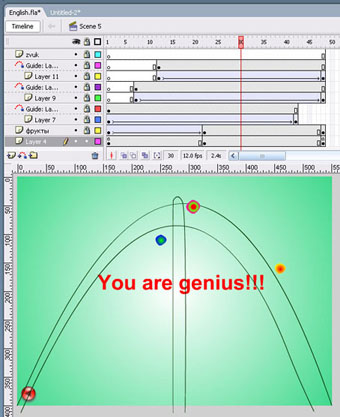
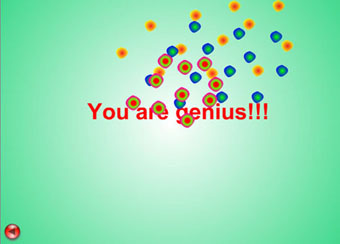
11. Создаём последнюю, 5-ю сцену, на которой будет поздравление нас с тем, что мы успешно прошли тестирование. Сюда можно вставить любую анимацию. В нашем примере создано несколько мувиков с салютом и вращающаяся надпись "You are genius!". Также на сцене присутствует кнопка возвращения на первую сцену.