
4.4.2. Морфинг
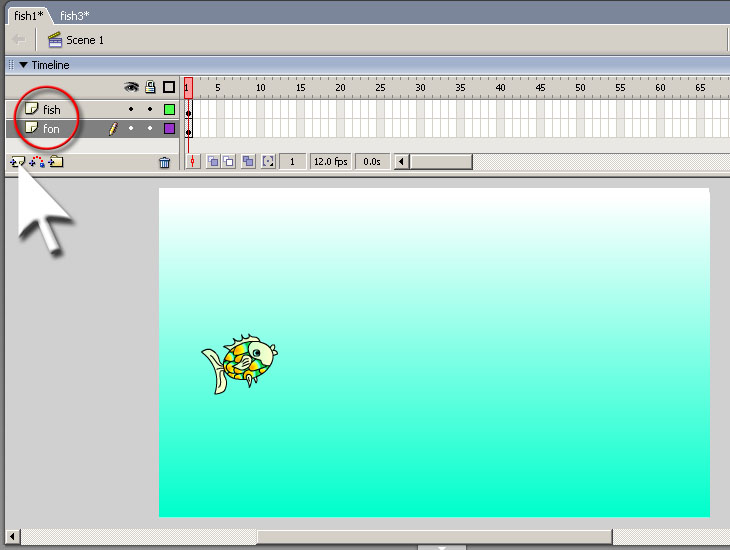
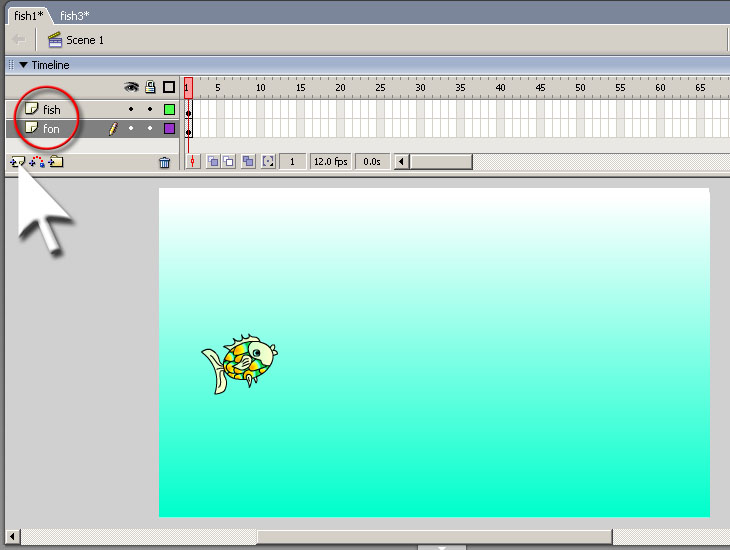
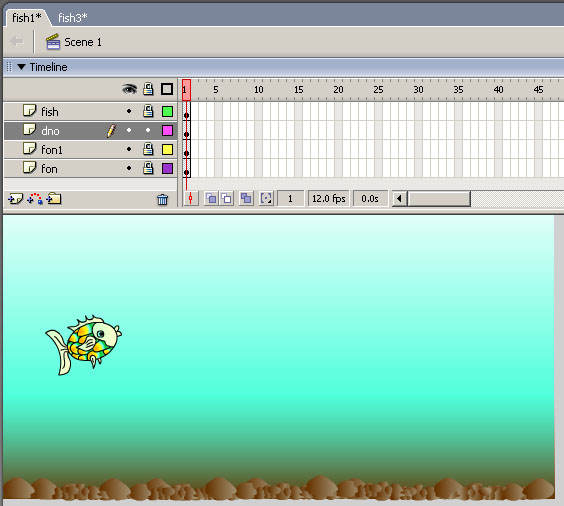
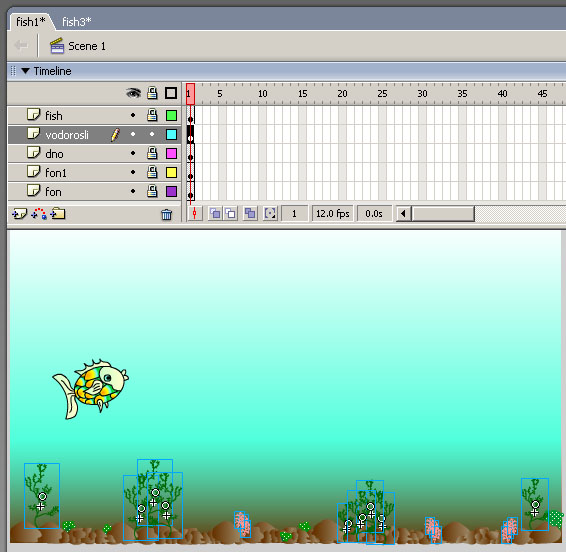
1. Открываем проект fish1.fla (первая лабораторная работа). Начинаем оформлять фон. Для этого создаём дополнительный, называем его fon и мышкой переносим его под слой с рыбкой. Рисуем на нём прямоугольник (панель инструментов слева) с градиентной заливкой от зелёного цвета к белому. Цвет градиента выбираем на панели справа Color Mix.

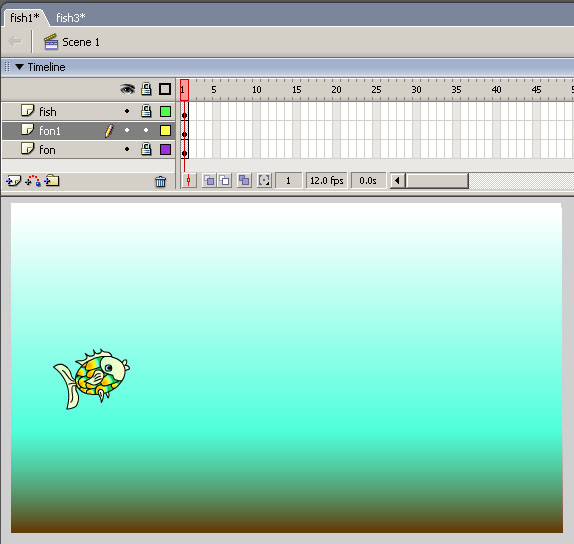
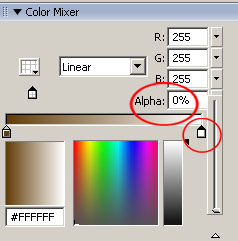
2. Пытаемся изобразить дно водоема. Рисуем прямоугольник на новом слое fon1 и заливаем его градиентом от коричневого цвета с прозрачностью от 100 % к 0 %.


3. Создаём еще один слой dno, на котором изображаем камушки различных форм и размеров. Можно использовать инструмент Oval (эллипс), деформируя эллипсы инструментом Selection (чёрная стрелочка − первый инструмент на панели инструментов).

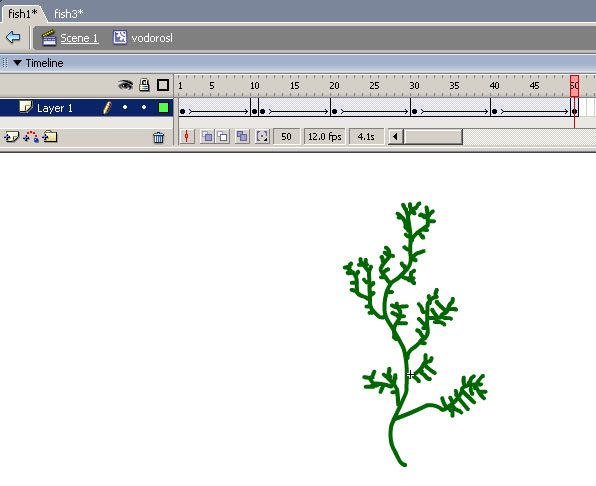
4. Создаём новый Movie Clip (Ctrl+F8) (имя даём произвольное), в первом кадре которого рисуем водоросль или что-то на неё похожее. Выделяем мышкой всё растение и для группировки всех веточек нажимаем Ctrl+G (объект выделится голубой рамочкой).



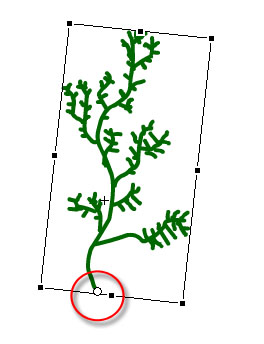
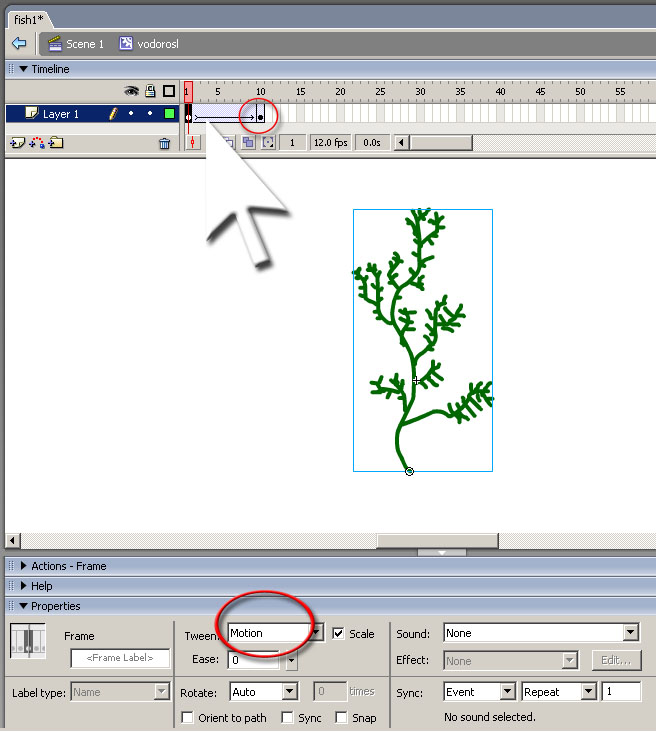
5. Наконец-то мы дошли до морфинга. Морфинг − это преобразование одного объекта в другой за счёт генерации заданного количества промежуточных кадров. Мы создали первый ключевой кадр с водорослью. Теперь создадим еще один ключевой кадр. Выделяем мышкой 10-й кадр, нажимаем F6, копируя данные 1-го кадра. Выбираем инструмент Free Transform, щелкаем по водоросли в 10-м кадре, мышкой переносим центр чёрной рамки на низ стебля растения и поворачиваем на небольшой угол вправо, как на рисунке.

6. Далее выделяем мышкой 1-й кадр, а на панели Properties в строке Tween: выбираем режим Motion. На временной шкале должна появиться стрелка от первого кадра к десятому.
• Анимация формы − Tween Shape.
• Анимация движения − Tween Motion.
Принципиальное отличие между этими способами состоит в том, что в первом способе Flash работает с графикой как с набором графических примитивов (линий, дуг, окружностей, прямоугольников, заливок и т. д.), а во втором случае Flash будет работать только со сгруппированными объектами или символами.
7. Выделяем мышкой 20-й кадр, нажимаем F6 и поворачиваем водоросль влево. В 30-м и 40-м кадрах (также нажимаем F6) поворачиваем растение влево. В 50-м кадре опять нажимаем F6 и возвращаем водоросль на место, как в 1-м кадре. В 10-м, 20-м, 30-м и 40-м кадрах на панели Properties в строке Tween: выбираем режим Motion.

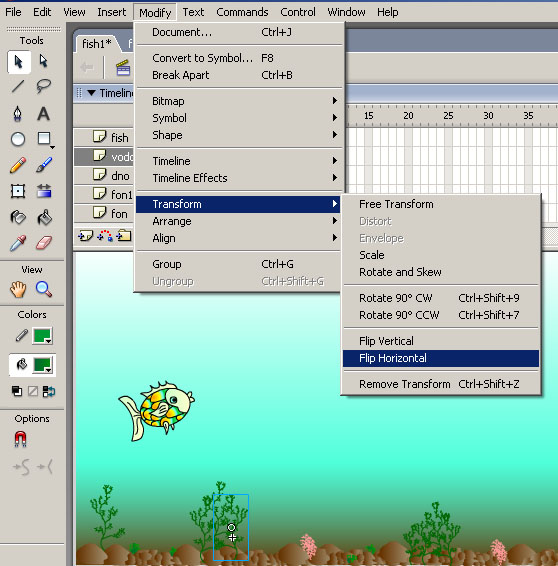
8. На основной сцене создадим еще один новый слой, назовем его vodorosli и перенесём на него несколько мувиков с водорослью. Расположим их в произвольном порядке на дне водоема. Можно изменить размер некоторых объектов или отобразить зеркально.


9. Ролик готов! Нажимаем Ctrl+Enter и наслаждаемся анимацией. Не забудьте сохранить проект.