
4.4.4. Трёхкадровая анимация
Одним из основных приемов структурирования сценариев ролика Flash является использование так называемых трёхкадровых циклов. Трёхкадровые циклы в программе Flash являются, можно сказать, некоторой альтернативой традиционным циклам, используемым в других технологиях.
В первом кадре такой анимации обычно пишут начальные данные, создают функции и т. д., во втором кадре − "тело цикла". Содержимое второго кадра прорисовывается на экране, и ролик переходит на третий кадр. Единственное назначение третьего кадра − возвращение в тело цикла, то есть на второй кадр. Поэтому этот сценарий обычно содержит единственную строку
gotoAndPlay (2);
Хорошим примером трёхкадровой анимации служат "Часы".
1. Откроем новый ролик, создадим в нём три отдельных мувика с изображениями секундной, минутной и часовой стрелок и назовем их arrrow1, arrrow2, arrrow3.

2. Перенесём их на основную сцену. Пусть первоначально каждая из стрелок направлена вверх, а центр каждого из этих мувиков смещён к нижней границе (используйте инструмент Free Transform). С помощью вспомогательной панели Align (Выравнивание) центрируем их относительно сцены в горизонтальной плоскости и выравниваем по нижнему краю друг относительно друга.

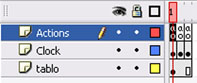
3. Сам циферблат нарисуем в отдельном мувике, который можно разукрасить и анимировать как угодно. Переносим циферблат на отдельный слой основной сцены.

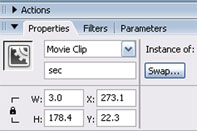
4. Теперь создадим программную анимацию. Движение стрелок зададим с помощью изменения свойства Rotation. Экземпляры мувиков-стрелок назовем sec, min и hour, а переменные, в которых хранится угол поворота, − соответственно s, m и h. Поскольку полный круг циферблата содержит 60 секунд, за каждую секунду стрелка должна поворачиваться на угол в 360 : 60 = 6 градусов.



5. Создадим новый слой для сценариев, назовем его Actions.

Для того чтобы связать время на вашем табло с временем на вашем компьютере, введем переменную time (new Date(); − новый объект даты, мы будем использовать его для ссылки на системные часы компьютера). Во втором кадре присвоим первоначальные значения переменным s, m и h:
time = new Date();
s = time.getSeconds();
m = time.getMinutes();
h = time.getHours();
setProperty ("min", _rotation, m*6+s*0.1);
setProperty ("sec", _rotation, s*6);
setProperty ("hour", _rotation, h*30+m*0.5);
6. В третьем кадре обеспечим циклическое исполнение кода.
gotoAndPlay (2);
7. Просмотрим ролик (Ctrl+Enter). Если смотреть его достаточно долго, можно заметить, что стрелки исправно отсчитывают время.