
4.4.5. Работа с текстом
В данной работе научимся работать с текстом и динамическими текстовыми полями [10].
Динамические текстовые поля − самый распространённый способ вывода какой-либо информации для пользователя по ходу исполнения ролика.
1. Открываем новый документ. Создаём мувик, внутри которого рисуем кнопку прокрутки текста (рисунок ниже). Проявите фантазию, нарисуйте свою кнопочку.

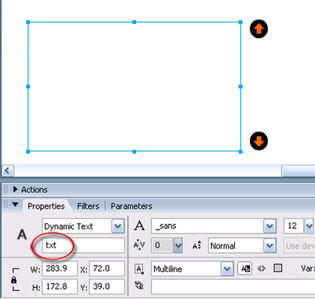
2. Выбираем на панели инструментов Text Tool (буква А). В первом и единственном кадре основной сцены рисуем текстовую область, на панели Свойства выбираем тип Dynamic Text и даём ему имя txt. Справа от динамического текстового поля вставляем мувики с кнопкой, верхний мувик отображаем по вертикали. На панели Свойства присваиваем имена кнопкам: верхней − scrollUpBut, нижней − scrollDownBut.

3. Теперь пишем в единственном кадре код.
Примечание: чтобы сократить время, текст синим цветом замените на свой (скопируйте из своего документа).
txt.text =
"Динамический или пользовательский текстовый блок представляет собой своеобразное окно, в пределах которого находятся строки текста (если блок многострочный) или одна строка (если блок однострочный). Если размеры текста, выводимого в текстовый блок, превышают размеры этого блока, часть текста срезается его границами, т. е. становится невидна. Избежать этого можно либо с помощью свойства asutoSize, либо установив точные размеры текстового блока на основании информации о размерах выводимого в нём текста. Однако подгонка размеров текстового блока под размеры выводимого в нём текста в ряде случаев оказывается неприемлемой или даже невозможной (если размеры текста достаточно велики, текстовый блок может выходить за пределы окна проигрывателя). При необходимости вывода в текстовый блок больших фрагментов текста разработчик сталкивается с необходимостью организации механизма, позволяющего пользователю прокручивать текст для того, чтобы увидеть его целиком. \nКласс TextField обладает набором свойств, которые позволяют осуществлять прокрутку содержимого текстового блока программным образом. Эти свойства, в частности, используются при создании пользовательских элементов прокрутки текста, таких как полоса прокрутки и кнопки прокрутки. В данном разделе приводится описание свойств, контролирующих состояние прокрутки текста, после чего будет рассмотрен пример, описывающий создание пользовательской полосы прокрутки.";
txt.border = true;
txt.borderColor = 0xFF6600;
var speed = 50; // Скорость прокрутки
// вспомогательная функция, выполняющая прокрутку на одну строку в заданном направлении
function scrollText(scrollDirection) {
if (scrollDirection == "down") {
txt.scroll ++; // Прокрутка вниз
}
if (scrollDirection == "up") {
txt.scroll −−; // Прокрутка вверх
}
updateAfterEvent();
}
// При нажатии на кнопку, выполняющую прокрутку вниз
scrollDownBut.onPress = function() {
// выполняем прокрутку вниз
intDown = setInterval(scrollText, speed, "down");
};
// При нажатии на кнопку, выполняющую прокрутку вверх
scrollUpBut.onPress = function() {
// выполняем прокрутку вверх
intUp = setInterval(scrollText, speed, "up");
};
// При отпускании кнопки, прекращаем прокрутку вниз
scrollDownBut.onRelease = function() {
clearInterval(intDown);
};
/* При уходе курсора мыши за пределы кнопки прокрутки прекращаем прокрутку вниз */
scrollDownBut.onDragOut = scrollDownBut.onRelease;
// При отпускании кнопки, прекращаем прокрутку вверх
scrollUpBut.onRelease = function() {
clearInterval(intUp);
};
/* При уходе курсора мыши за пределы кнопки прокрутки прекращаем прокрутку вверх */
scrollUpBut.onDragOut = scrollUpBut.onRelease;
Следующее задание выполним на пример использования динамических полей.
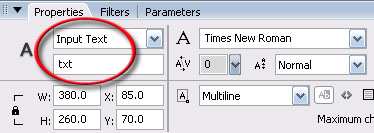
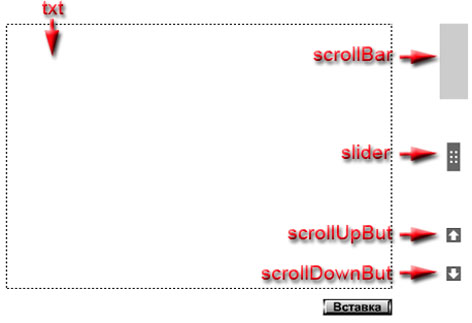
1. Открываем новый документ. Создаём три мувика (с кнопкой прокрутки, серой панелью и бегунком), динамическое поле, как в предыдущем задании. Располагаем объекты в первом кадре сцены, как на рисунке. На панели Свойства даём объектам имена, такие, как на рисунке (выделены красным цветом).


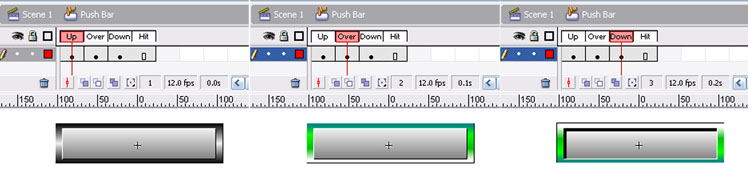
2. Создадим кнопку. Нажимаем Ctrl+F8, выбираем Type: button, нажимаем OK. В кадрах кнопки рисуем три кнопки. Up − так выглядит наша кнопка, Over − так она выглядит при наведении на неё мышки, Down − так она выглядит при нажатии на неё.

3. Готовую кнопку вставляем на основную сцену, под полем динамического текста, и добавляем сверху текст Вставка. Выделяем кнопку мышкой и на панели Action пишем такой код (текст любой):
on (press) {
txt.text +=
"Смещение бегунка вследствие прокрутки текста посредством клавиатуры и вывода текста программным образом реализуется при помощи обработчика события onScroller, которое генерируется при каждом изменении значения свойства scroll. В результате изменения количества строк текста необходимо заново выполнить расчёт значения scrollStep, поскольку значение свойства maxscroll могло измениться. Такая автоматическая корректировка положения бегунка должна выполняться только в том случае, если бегунок не перетаскивается вручную. Для того чтобы исключить влияние блока кода, помещённого в обработчик события onScroller, и блока кода, выполняющегося при перетаскивании бегунка, была введена переменная-флаг autoScrolling, принимающая значение false только в процессе выполнения прокрутки путём перемещения бегунка.";
}
4. Создаём новый слой, выделяем мышкой кадр и в Action пишем такой код:
txt.text =
"Динамический или пользовательский текстовый блок представляет собой своеобразное окно, в пределах которого находятся строки текста (если блок многострочный) или одна строка (если блок однострочный). Если размеры текста, выводимого в текстовый блок, превышают размеры этого блока, часть текста срезается его границами, т. е. становится невидна. Избежать этого можно либо с помощью свойства asutoSize, либо установив точные размеры текстового блока на основании информации о размерах выводимого в нём текста. Однако подгонка размеров текстового блока под размеры выводимого в нём текста в ряде случаев оказывается неприемлемой или даже невозможной (если размеры текста достаточно велики, текстовый блок может выходить за пределы окна проигрывателя). При необходимости вывода в текстовый блок больших фрагментов текста разработчик сталкивается с необходимостью организации механизма, позволяющего пользователю прокручивать текст для того, чтобы увидеть его целиком. \nКласс TextField обладает набором свойств, которые позволяют осуществлять прокрутку содержимого текстового блока программным образом. Эти свойства, в частности, используются при создании пользовательских элементов прокрутки текста, таких как полоса прокрутки и кнопки прокрутки. В данном разделе приводится описание свойств, контролирующих состояние прокрутки текста, после чего будет рассмотрен пример, описывающий создание пользовательской полосы прокрутки.";
txt.border = true;
txt.borderColor = 0x333333;
// Ширина полосы прокрутки
var width = 14;
// Установка равной ширины для всех элементов полосы прокрутки
scrollUpBut._width = scrollDownBut._width = slider._width = scrollBar._width = width;
/* Позиционируем все элементы полосы прокрутки справа от текстового поля, выравнивая их по горизонтали */
scrollUpBut._x = scrollDownBut._x = slider._x = scrollBar._x = txt._x + txt._width + .5 * width;
// Позиционируем верхнюю кнопку полосы прокрутки
scrollUpBut._y = txt._y + .5 * scrollUpBut._height;
// Позиционируем нижнюю кнопку полосы прокрутки
scrollDownBut._y = txt._y + txt._height − .5 * scrollDownBut._height;
// Позиционируем бегунок вверху полосы прокрутки
slider._y = scrollUpBut._y + .5 * scrollUpBut._height + .5 * slider._height;
scrollBar._height = txt._height;
scrollBar._y = txt._y + .5 * scrollBar._height;
// Сохраняем координату начального положения бегунка
var initY = slider._y;
// Максимальное расстояние в пикселах, на которое может смещаться бегунок
var scrollDist = scrollDownBut._y − .5 * scrollDownBut._height − scrollUpBut._y − .5 * scrollUpBut._height − slider._height;
/* Расстояние в пикселах, на которое нужно сместить бегунок для прокрутки текста на одну строку */
var scrollStep = scrollDist / (txt.maxscroll−1);
/* Флаг, используемый для определения того, выполняется прокрутка с помощью полосы или путём перемещения текстового курсора посредством клавиатуры. Если флаг autoScrolling установлен в true − прокрутка клавиатурой, если autoScrolling установлен в false − прокрутка с помощью бегунка */
var autoScrolling = true;
/*-----------------ОРГАНИЗАЦИЯ ПРОКРУТКИ С ПОМОЩЬЮ БЕГУНКА-------------- */
// Перемещение бегунка при нажатии на клип slider
slider.onPress = function() {
/* Перемещение бегунка может осуществляться только в вертикальном направлении. Область перетаскивания сверху и снизу ограничена кнопками прокрутки scrollUpBut и scrollDownBut */
this.startDrag(false, this._x, scrollUpBut._y + .5 * scrollUpBut._height + .5 * this._height, this._x, scrollDownBut._y − .5 * scrollDownBut._height − Math.round(.5 * this._height));
// Переключаем флаг, т. к. прокрутка выполняется вручную
autoScrolling = false;
// Выполнение прокрутки текста при смещении бегунка
this.onMouseMove = function() {
txt.scroll = (slider._y − initY) / scrollStep+1;
updateAfterEvent();
};
};
// При отпускании кнопки мыши прекращаем перетаскивание и прокрутку
slider.onRelease = function() {
this.stopDrag();
// Переключаем флаг, т. к. прокрутка может выполняться клавиатурой
autoScrolling = true;
// Прекращение прокрутки
delete this.onMouseMove;
};
//----------------------ПРОКРУТКА С ПОМОЩЬЮ КНОПОК-----------------------
// Прокрутка вверх на одну строку при каждом нажатии на кнопку scrollUpBut
scrollUpBut.onPress = function() {
txt.scroll−−;
// Смещение бегунка при выполнении прокрутки при помощи кнопок
if (txt.scroll == 1) {
// Если первая строка текста видна, останавливаем бегунок
slider._y = initY;
}
else {
// Если первая строка еще не видна, смещаем бегунок
slider._y −= scrollStep;
}
};
/* Аналогично выполняем прокрутку вниз на одну строку при каждом нажатии на кнопку scrollDownBut */
scrollDownBut.onPress = function() {
txt.scroll++;
if (txt.scroll == txt.maxscroll) {
// При достижении нижней строки останавливаем бегунок внизу полосы прокрутки.
slider._y = scrollDownBut._y − .5 * scrollDownBut._height − .5 * slider._height;
}
else {
slider._y += scrollStep;
}
};
//-----УЧЁТ ПРОКРУТКИ С ПОМОЩЬЮ КЛАВИАТУРЫ И ВСЛЕДСТВИИ ВВОДА/УДАЛЕНИЯ ТЕКСТА--------------
/* Смещение бегунка при выполнении прокрутки путём перемещения курсора с помощью клавиатуры и вследствие вывода текста программным образом*/
txt.onScroller = function(){
/* Бегунок должен смещаться при изменении значения свойства scroll только в том случае, если прокрутка выполняется при помощи клавиатуры, вследствие ввода текста пользователем или вывода текста программным образом */
if(autoScrolling){
/* Рассчитываем новое значение расстояния, на которое нужно сместить бегунок для прокрутки текста на одну строку (исходя из того, что пользователь добавил / удалил строки и исходная высота текста изменилась */
scrollStep = scrollDist / (txt.maxscroll−1);
if (txt.scroll == 1) {
// Если первая строка текста видна, перемещаем бегунок вверх
slider._y = initY;
}
else if (txt.scroll == txt.maxscroll && txt.maxscroll>1) {
// При достижении нижней строки перемещаем бегунок вниз полосы прокрутки
slider._y = scrollDownBut._y − .5 * scrollDownBut._height − .5 * slider._height;
}
// Если ни первая, ни последняя строки не видны, корректируем положение бегунка
else slider._y = (this.scroll−1)*scrollStep + initY;
}
};