4.4.6. Дублирование мувиков
В этой лабораторной работе научимся дублировать мувики.
Шлейф у мышки [1]
1. Создаём новый мувик, в котором изображаем стрелку.

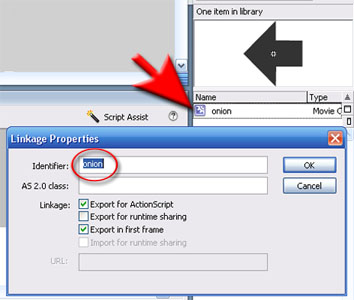
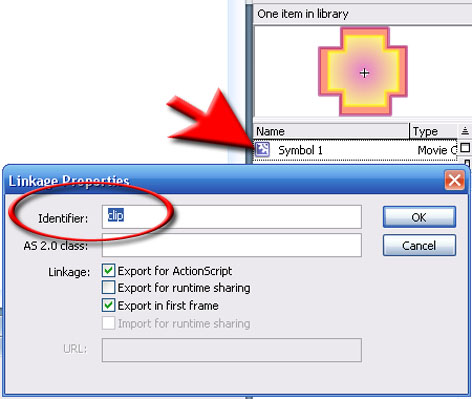
2. Правой клавишей мышки нажимаем на мувик, выбираем Linkage и пишем там имя объекта onion.

3. В кадре единственного слоя пишем такой код:
// Количество клипов, формирующих шлейф
var onionLength = 25;
// Масштаб последнего клипа в шлейфе
var maxSize = 150;
// Создаём приёмник события onMouseMove и регистрируем его на получение уведомлений от объекта Mouse
var obj:Object = new Object();
Mouse.addListener(obj);
// В переменной lastMouse сохраняем время последней регистрации события onMouseMove
obj.onMouseMove = function() {
lastMouse = getTimer();
};
// Создаём экземпляры клипа, формирующие шлейф, и задаём для них масштаб и прозрачность
for (var i = 0; i < onionLength; i++) {
this.attachMovie("onion", "onion" + i, i, {
_xscale:maxSize / onionLength * i + 100,
_yscale:maxSize / onionLength * i + 100,
_alpha:100 − 100 / onionLength * i
});
}
// Отключаем отображение первого клипа в шлейфе, поскольку его координаты будут совпадать с координатами курсора и поэтому к нему нельзя успешно применить метод Math.atan2() для поворота в направлении курсора
onion0._visible = false;
// Функция, реализующая поведение шлейфа
function setOnion(o:MovieClip):Void {
// Заставляем первый клип следовать за курсором
onion0._x = _xmouse;
onion0._y = _ymouse;
// Расчёт координат и угла поворота для остальных клипов шлейфа
for (var i = 1; i < onionLength; i++) {
// Модифицируем координаты i−го клипа на половину расстояния между (i−1)−м и i−м клипами в шлейфе по горизонтали и вертикали соответственно
o["onion" + i]._x += (o["onion" + (i − 1)]._x − o["onion" + i]._x) / 2;
o["onion" + i]._y += (o["onion" + (i − 1)]._y − o["onion" + i]._y) / 2;
// Поворачиваем i−ый клип в направлении курсора
o["onion" + i]._rotation = Math.atan2((o["onion" + i]._y − _ymouse), (o["onion" + i]._x − _xmouse)) * 180 / Math.PI;
}
}
// Функция, вычисляющая (по теореме Пифагора) расстояние между начальным и конечным клипами шлейфа и возвращающая полученный результат
function onionDist():Number {
return Math.sqrt(Math.pow(this["onion" + (onionLength − 1)]._x − onion0._x, 2) + Math.pow(this["onion" + (onionLength − 1)]._y − onion0._y, 2));
}
// Функция, отключающая отображение шлейфа, если курсор мыши пребывает в состоянии неподвижности в течение некоторого времени. Параметр delay влияет на промежуток времени, в течение которого шлейф остаётся виден при неподвижной мыши. Это время также ставится в зависимость от длины шлейфа, чем длиннее шлейф, тем дольше он виден
function checkUserMouse(o:MovieClip, delay:Number):Void {
if (getTimer() − lastMouse > Math.pow(onionDist(), delay)) {
for (var i = 1; i < onionLength; i++) {
o["onion" + i]._visible = false;
}
}
else {
for (var i = 1; i < onionLength; i++) {
o["onion" + i]._visible = true;
}
}
}
// Обновление состояния шлейфа
setInterval(setOnion, 50, this);
// Проверка неподвижности курсора
setInterval(checkUserMouse, 50, this, 2);
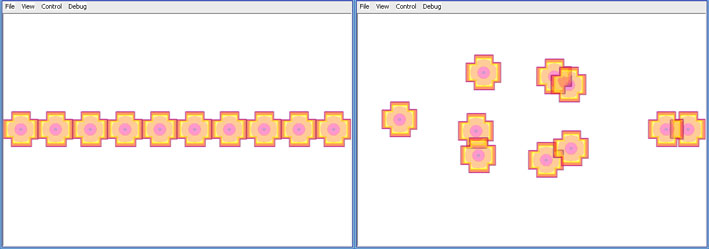
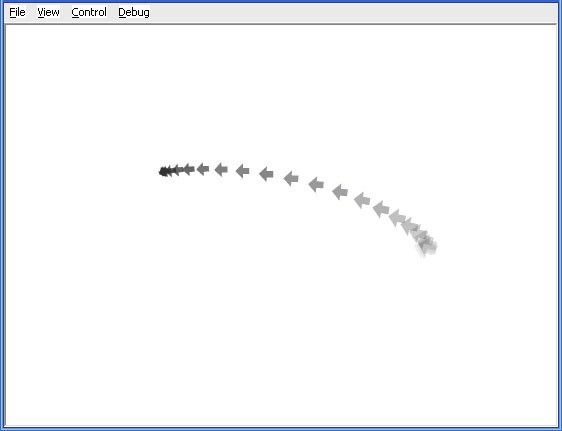
4. Должно получиться примерно так:

Дублирование и передвижение объектов по сцене [1]
1. В новом документе создаём мувик, рисуем в нём любой полупрозрачный объект и даём ему имя clip:


2. Вставляем в кадр мувика следующий код:
this.onPress = function() {
this.swapDepths(this._parent.getNextHighestDepth());
this._x = this._parent._xmouse;
this._y = this._parent._ymouse;
this.onMouseMove = function() {
this._x = this._parent._xmouse;
this._y = this._parent._ymouse;
updateAfterEvent();
};
};
this.onRelease = function() {
delete this.onMouseMove;
};
3. В единственный кадр основной сцены пишем код:
// Размещаем клипы на сцене
for (i = 1; i < 11; i++) {
this.attachMovie("clip", "clip" + i, i, {_x:i * 60 − 30, _y:200});
}
// Создаём объект ContextMenu
var cm:ContextMenu = new ContextMenu();
// Скрываем стандартные элементы меню
cm.hideBuiltInItems();
// При появлении меню...
cm.onSelect = function(obj:Object, menu:ContextMenu) {
// создаём элемент меню для дублирования клипа
var duplicateItem = new ContextMenuItem();
duplicateItem.caption = "Создать дубликат";
duplicateItem.onSelect = function(obj) {
var depth = obj._parent.getNextHighestDepth();
obj.duplicateMovieClip("obj" + depth, depth, {_x:obj._x + 20, _y:obj._y + 20});
// Ассоциируем контекстное меню с дубликатом клипа, чтобы его тоже можно было копировать
obj._parent["obj" + depth].menu = cm;
};
// Создаём элемент меню для удаления клипа
var deleteItem = new ContextMenuItem();
deleteItem.caption = "Удалить объект";
deleteItem.onSelect = function(obj) {
obj.removeMovieClip();
};
// Добавляем пользовательские элементы в меню
cm.customItems.push(duplicateItem);
cm.customItems.push(deleteItem);
};
// Ассоциируем контекстное меню с каждым клипом на текущей линейке
for (i in this) {
if (this[i] instanceof MovieClip) {
this[i].menu = cm;
}
}