
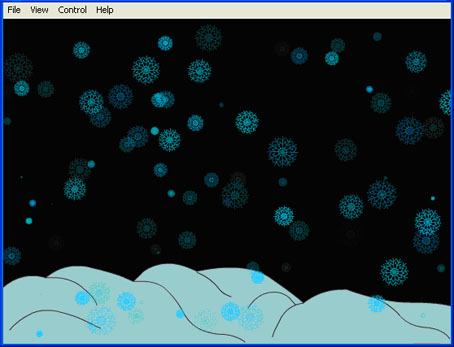
4.4.7. Работа с классами. Снегопад
В данной работе мы научимся создавать снегопад. Для решения этой задачи есть два способа:
1) создать мувик со снежинкой, дать ей имя и в кадре написать нужный код.
2) воспользоваться классовой реализацией задуманного в ActionScript 2 (создать 2 класса: снежинка и снегопад).
Конечно, на первый взгляд, 1-й вариант выглядит проще, но 2-й гораздо удобнее, и мы научимся создавать классы в AS2.
1. Создаём новый проект и сохраняем в отдельную папку, например, как snowfall.flp. Для просмотра дерева проекта и выполнения действий над ним служит панель Project (Window/Project или Shift-F8).
2. Создаём флеш-приложение (New/Flash Document) и сохраняем его в папку, где сохранён наш проект, например, как snowfall.fla. Теперь добавим к проекту наш документ, выполнив пункт Add File... функциональной кнопки или всплывающего меню на панели Project.
3. Теперь приступаем к реализации класса для снежинки. Создаём скрипт-файл (New/ActionScript File) и сохраняем его как SnowFlake.as. Сохраняем все файлы, относящиеся к одному проекту, в одной папке! Пишем в файле SnowFlake.as следующий код:
// класс снежинки
class SnowFlake extends MovieClip{
// x ось колебания
var x:Number = 100;
// Скорость ветра
var wind:Number = 0;
// Скорость падения
var speed:Number = 1;
// Амплитуда раскачивания
var amplitude:Number = 10;
// Частота раскачивания
var rate:Number = Math.PI/24;
// Пределы окна
var clipBounds:Object;
// Конструктор класса вызывается при создании экземпляра
function SnowFlake(){
// Выводим сообщение при создании экземпляра класса
trace("Class created!");
// Получаем пределы окна
clipBounds = _root.getBounds(_parent);
// Установим максимальные границы окна
clipBounds.xMax=550;
clipBounds.yMax=400;
// Установим начальные координаты случайным образом
_x = x = random(clipBounds.xMax);
_y = random(clipBounds.yMax);
// Размер и прозрачность снежинки
_height = random(40);
_width = _height;
_alpha = random(70);
}
// Погружаем функцию MovieClip.onEnterFrame
function onEnterFrame(){
// Поворачивание при движении
_rotation = _x * rate * 8;
// Смещение от ветра
x += wind;
// Движение по синусоиде вдоль оси x
_x = x + amplitude * Math.sin(_y * rate);
// Проверка окончания падения
if(_y > clipBounds.yMax){
// Начинаем падение заново
_x = x = random(clipBounds.xMax)
_y = −_height;
}else{
// Продолжаем падение
_y += speed;
}
}
}
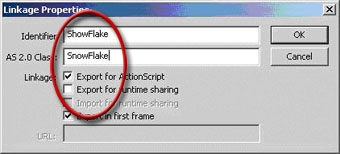
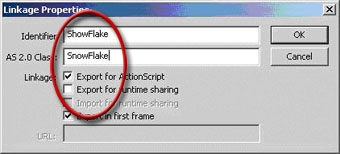
4. В файле Snowflake.fla создаём новый однокадровый мувик и рисуем снежинку. Выделим в библиотеке клип снежинки и выберем из контекстного меню пункт Linkage. В открывшемся окне (рис. 4.21) отметим пункт Export for ActionScript, что позволит нам ввести имя идентификатора ресурса для данного клипа (Identifier − "SnowFlake") и класс, ассоциированный с ним (AS 2.0 class: "SnowFlake").

Рис. 4.21. Связывание клипа с классом
5. Cоздаём файл SnowFall.as. Добавим его к нашему проекту и опишем в нём класс, который позволит нам создавать необходимое количество снежинок на определённом мувиклипе и иметь управление над ними:
// Класс снегопада
class SnowFall{
// Массив снежинок с инициализацией
var snowflakes:Array = new Array();
// Конструктор
// Parent − объект, где надо создать группу
// Count − количество снежинок
function SnowFall(parent:Object, count:Number){
// Создаём группу снежинок из библиотеки и помещаем в массив
for(var i=0;i< count;i++){
parent.attachMovie("SnowFlake", "snowflake_"+i, i);
snowflakes.push(eval(parent._target + "snowflake_"+i));
}
}
// Функция, останавливающая падение снежинок
function stop(){
for (var i in snowflakes){
snowflakes[i].speed = 0;
}
}
// Запускаем падение снежинок
function play(){
for (var i in snowflakes){
snowflakes[i].speed = 1;
}
}
}
6. В Snowflake.fla добавляем слой "actions" и прописываем в первом кадре следующее:
// Объявляем переменную sf типа SnowFlake и создаём экземпляр класса SnowFlake
var sf:SnowFlake = new SnowFlake();
// Создаём снегопад на _root с количеством снежинок, равным 10
var sf:SnowFall = new SnowFall(_root, 100);
// Функция, срабатывающая при отжатии клавиши мыши на _root
onMouseUp = function(){
// логический флаг
onOff = !onOff;
// Останавливаем или запускаем снегопад
if(onOff){
sf.stop();
}else{
sf.play();
}
}
Теперь мы имеем полноценный снегопад, который при нажатии на клавишу мыши поочередно останавливается или продолжается.