
4.4.9. Примитивный графический редактор

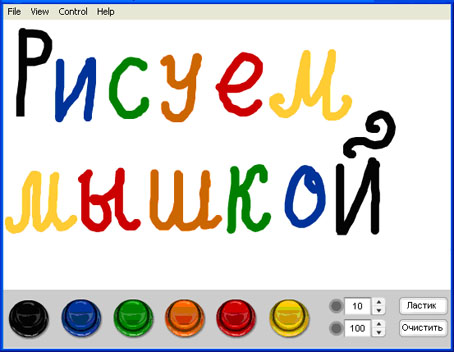
Рис. 4.24.
В данной работе мы научимся делать примитивный графический редактор (рис. 4.24).
1. На новом флэш-документе создаём пустой мувик (CTRL+F8), назовем его Action и вставляем его на слой, который назовем Action. На панели Actions мувика пишем такой код:
// При загрузке мувика
onClipEvent (load) {
// параметр для рисования false
draw = false;
// начальное значение прозрачности линии
prz=_root.proz_line.value;
// начальное значение толщины линии
tol=_root.tol_line.value;
// начальный цвет линии (чёрный)
cl=_root.color=0x000000;
// Задаём стиль линии (в родительском теле _root) с начальными значениями прозрачности − prz, толщины − tol и чёрным цветом − cl линии.
_root.lineStyle(tol,cl,prz);
}
// При нажатии на мышку
onClipEvent (mouseDown) {
// параметр для рисования true
draw = true;
// текущее значение прозрачности линии
prz=_root.proz_line.value;
// текущее значение толщины линии
tol=_root.tol_line.value;
// текущий цвет линии
cl=_root.color;
// Задаём стиль линии (на основной сцене _root) с текущими значениями прозрачности − prz, толщины − tol и цветом − cl линии.
_root.lineStyle(tol,cl,prz);
// Рисуем линию при движении мышкой
_root.moveTo(_root._xmouse, _root._ymouse);
}
// При отпускании мышки
onClipEvent (mouseUp) {
draw = false;
}
// Прорисовка в последующих кадрах
onClipEvent (enterFrame) {
if (draw) {
_root.lineTo(_root._xmouse,_root._ymouse);
}
}
2. Создаём второй слой, называем его panel, рисуем на нём серый прямоугольник в том месте, где бы вы хотели, чтобы располагалась панель с Красочками (рис. 4.24).
3. Создаём 3-й слой (рис. 4.25), называем его knopki. Кнопки с цветными красочками, можете, конечно, нарисовать сами, но, чтобы не терять времени, возьмите их лучше из общей библиотеки кнопок (Windows->Others panel->Common libraries->Button->Arcade Buttons). Перетащите все 5 кнопок (синюю, зелёную, оранжевую, красную и желтую) из библиотеки на 3-й слой. Хорошо бы ещё к нашей палитре добавить чёрный цвет. Нажмите CTRL+L, откройте библиотеку нашего проекта. Дублируйте одну из кнопок, дайте ей имя black, вставьте её в ряд с остальными кнопками на панели. Щёлкните по ней 2 раза, выберите слой color и измените цвет на чёрный. Чёрная красочка готова. Вы можете добавить кнопки других цветов на своё усмотрение.

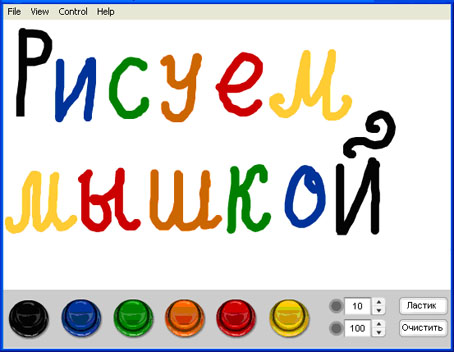
Рис. 4.25.
В Actions каждой из цветной кнопки пишем:
Чёрная кнопка
on (release){
_root.color=0x000000;
}
Синяя
on (release){
_root.color=0x002C86;
}
Зелёная
on (release){
_root.color=0x008900;
}
Оранжевая
on (release){
_root.color=0xE55B00;
}
Красная
on (release){
_root.color=0xC30000;
}
Желтая
on (release){
_root.color=0xF9D64D;
}
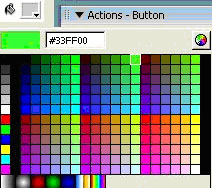
Здесь 0x000000, 0x002C86, 0x008900 ... − это чёрный, синий, зелёный цвет и т. д. Код цвета можно получить следующим образом: выберите инструмент Заливка, и на панельке сверху отобразится код любого цвета, по которому вы щёлкнете пипеткой (рис. 4.26).

Рис. 4.26.
4. Теперь займёмся варьированием толщины линии и прозрачности. Для этого откройте панель Components (Ctrl+F7) выберите NumericStepper и 2 раза вставьте его на 3−й слой. Первый будет отвечать за толщину линии, а второй − за прозрачность.
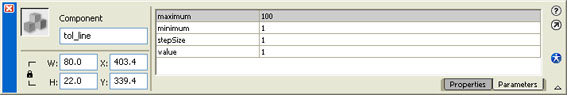
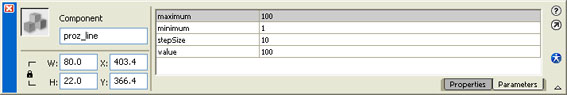
5. На панели Свойства (Properties) выберите вкладку Параметры (Parameters). Назовите их в Instance name: tol_line и proz_line соответственно, со следующими параметрами:

tol_line (толщина линии от 1 до 100, с шагом 1 и начальным значением 1)

proz_line (прозрачность от 1 до 100, с шагом 10 и начальным значением 100)
6. Чтобы пользователю было понятно, что за что отвечает, давай сделаем подсказки к tol_line и proz_line.
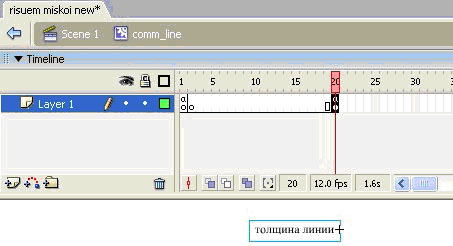
7. Создайте новый мувик, назовите его comm_line. В Actions первого кадра напишите stop();, во 2-м, 19-м и 20-м кадрах нажмите F7. В 20-м кадре вставьте динамический текст в рамке "Толщина линии" и в Action 20-го кадра напишите stop();

8. Теперь дублируйте мувик comm_line, назовите его comm_proz и в 20-м кадре исправьте текст на "Прозрачность линии".
9. Перетащите эти мувики туда, где бы вы хотели, чтобы всплывали подсказки к соответствующим NumericSteppers.
10. Создаём новый мувик, назовем его comment, в первом и единственном кадре рисуем серый кружок, перетаскиваем его 2 раза на основную сцену и располагаем справа от tol_line и proz_line. При наведении мышки на comment через 2 секунды будут появляться подсказки к tol_line и proz_line.
У comment для tol_line в Actions Movie clip пишем такой код:
on (rollOver) {
_root.comm_line.gotoAndPlay ("2");
}
on (rollOut) {
_root.comm_line.gotoAndPlay ("1");
}
А у comment для proz_line в Actions Movie clip пишем:
on (rollOver) {
_root.comm_proz.gotoAndPlay ("2");
}
on (rollOut) {
_root.comm_proz.gotoAndPlay ("1");
}
Если запустить проект, то вы уже сможете рисовать, менять толщину линии и прозрачность.
11. А если нам не понравится, что мы нарисовали?
Чтобы не запускать программу заново, сделаем кнопки "Очистить всё" и "Ластик".
12. Из панели Components выберите Button и вставьте 2 раза на нашу панель. Можете изменить размер.
13. В Properties Button укажите названия данных кнопок label: Очистить и Ластик соответственно.
14. В Actions "Очистить" напишите:
on (release){
_root.clear();
}
А в Actions "Ластик" просто выберем белый цвет фона FFFFFF:
on (click){
_root.color=0xFFFFFF;
}
Готово!
Конечно, можно ещё совершенствовать и совершенствовать, но для примитивного рисования − подойдёт.