

4.4. Лабораторные работы (Flash)
Для выполнения лабораторных работ необходимо иметь опыт работы в графических редакторах (Photo Shop, Paint Shop Pro, Gimp, Corel Draw) и уметь программировать, или хотя бы иметь представление об объектно-ориентированном программировании.
FLA- и SWF- файлы лабораторных работ прилагаются (архив).
4.4.1. Создание покадровой анимации
Как вы помните, на рис. 4.11. представлен Flash-ролик, включающий в себя несколько видов анимации, которые возможно реализовать во Flash. Попробуем самостоятельно сделать такую анимацию.
В данной лабораторной работе мы научимся создавать покадровую анимацию.
Покадровая анимация − это анимация, полностью составленная из ключевых кадров. В ней вы сами определяете как содержимое кадра, так и его "длительность" (т. е. сколько таких статических кадров будет занимать изображение).
Для этого нам необходимы небольшие навыки рисования.
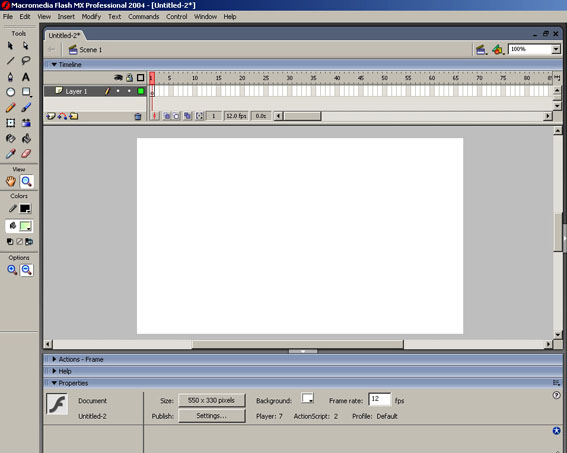
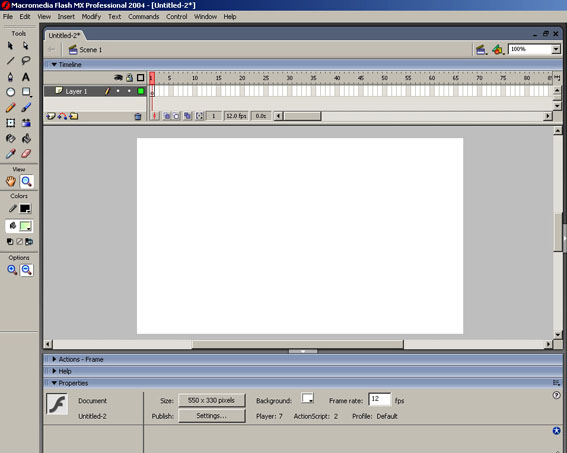
1. Открываем в программе Macromedia Flash MX новый файл (Ctrl+N). Во вкладке Свойства (нижняя часть экрана) устанавливаем размеры фона 550x330 пиксел, цвет фона белый, частоту смены кадров оставляем по умолчанию 12 кадров в секунду.


2. Сочетанием клавиш Ctrl+F8 открываем вкладку Создание новых символов (Create new symbol). В поле Name пишем название мувика Fish, выделяем мышкой в поле Behavior: Movie clip, нажимаем OK.
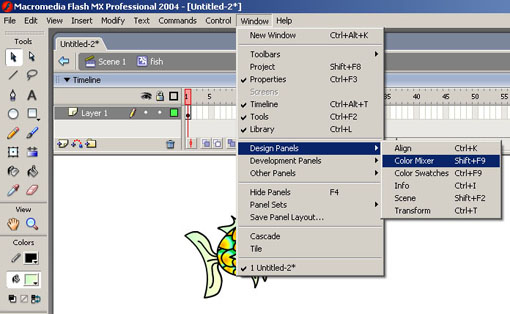
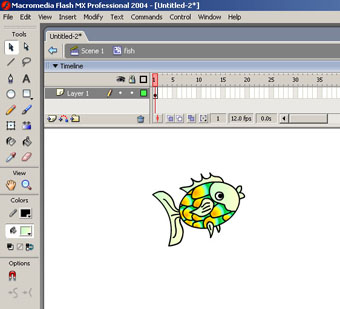
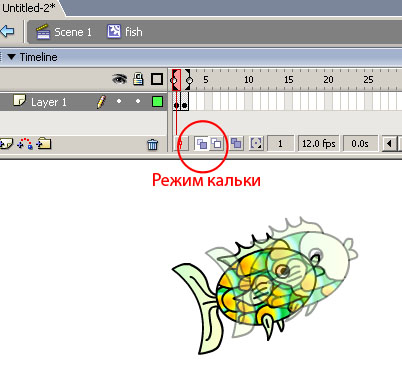
3. В первом кадре с помощью инструментов Карандаш и Заливка (расположены слева на панели инструментов) рисуем и закрашиваем рыбку. Чтобы настроить инструмент Заливка, необходимо открыть панель Color Mixer (Shift+F9) справа от рабочей области.


4. Выделяем мышкой первый кадр нашей анимации и нажимаем F6, тем самым копируя содержимое первого кадра во второй.

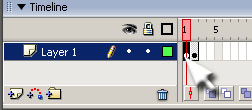
5. Переходим во второй кадр (он идентичен первому) и сдвигаем рыбку чуть-чуть вверх и вправо. Для поворота рыбки используем инструмент Free Transform (слева на панели инструментов). Включаем режим кальки (см. рис. ниже).

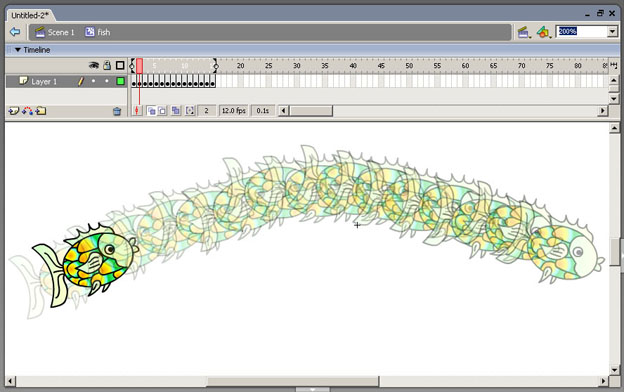
6. Повторяя действия 4 и 5 еще примерно раз 13, копируя предыдущий кадр, создавая новый, сдвигая изображение рыбки, получим такую последовательность (в режиме кальки):

7. На данный момент у нас 15 кадров. Теперь надо развернуть рыбку, чтобы она плыла в обратном направлении. В кадрах 16-21 пытаемся прорисовать поворот рыбки, примерно так:

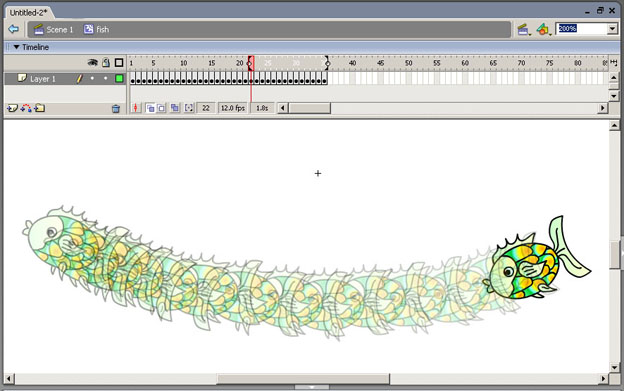
8. С 22 по 30 кадр повторяем действия 4 и 5, передвигая рыбку влево.

9. Сейчас у нас 35 кадров. Разворачиваем снова рыбку, но теперь уже в другую сторону.

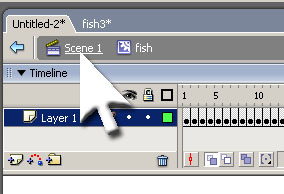
10. Переходим на основную сцену:

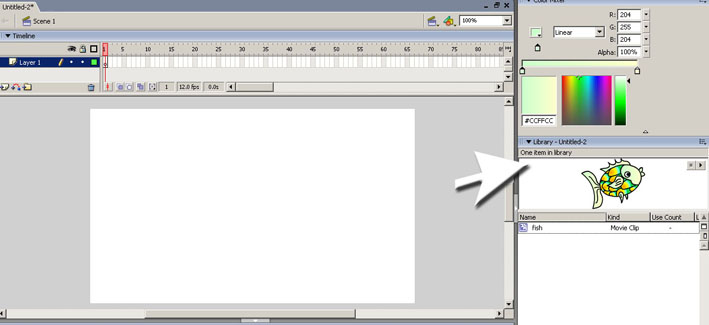
11. Сочетанием клавиш Ctrl+L открываем библиотеку символов нашего проекта:

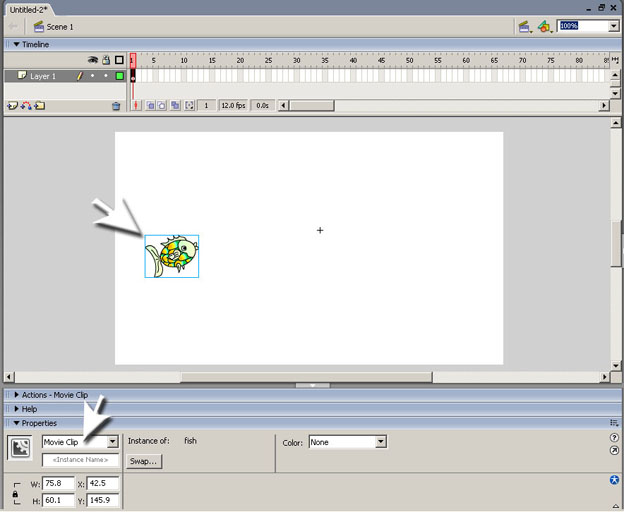
12. Мышкой перетаскиваем Movie Clip с рыбкой в первый кадр основной сцены. И запускаем ролик: Ctrl+Enter.
Обратите внимание! На основной сцене при выделении мувика с рыбкой объект выделяется голубой рамкой, а на панели Свойства отображаются свойства данного мувика.

13. Сохраняем проект под именем fish1.fla (он пригодится нам для выполнения следующих двух работ).